Web browsers are the most commonly used applications on PCs, Mobile, and tablet. But most people do not know about the engines that power them. Most people swap from one web browser to another, though, what happens when you do that?
When you switch from one browser to another, you’re also changing the browser engine alongside a rendering engine. Web browser rendering engine and the browser engines carry out two distinctive operations.
The Web browser engine manages communication between the user interface. In contrast, the web browser rendering engine is responsible for displaying/rendering web pages.
However, there is another player in the mix, which is the dynamic JavaScript engine. JavaScript engine assists the web browser engine alongside the browser rendering engine to get the raw code from web pages and converts it into a viewable form.
Did you know that the most significant factor determining the success of a web browser is the engine that powers it? Browsers such as Chrome, Edge, Safari, and Firefox have sophisticated engines.
Others are trying to catch up by rewriting their codes or adopting other engines to make them more efficient. In this guide, we would talk about what a web browser engine is and how it affects your browsing experience.
What is a web browser engine?
Learning about the internal operation of web browser engines can enlighten you on how engines work. This knowledge can help you make a better decision on a browser to use.
It would also help developers learn about the justification of adopting best practices for browser development. This is a quality document to read, and we are confident you would be glad after digging in
The engines that power web browsers are the heart of the browser. Meaning, the browser cannot function without the engine. The contents that are displayed after you type in a URL are made possible by the browser engine.
It carries out its operations by understanding the CSS, HTML, and JavaScript codes on the requested webpage. Web browser engines are unique in their design to carry out their operations in a simplified manner. Every browser has its ways of interpreting web pages because of its engine.
You must not confuse a browser engine with a rendering engine. Two major components, including the rendering engine and JavaScript Engine, make up the browser engine. These two components help present a URL in a graphical presentation after interpreting the HTML, CSS, XML, etc.
The major browsers around the world
There are five major browsers used on desktop devices in the world today. Those include Chrome, Internet Explorer, Firefox, Safari, and Opera. When it comes to the most widely used mobile browsers, we have Apple Safari, Chrome for Android, Opera Mobile, Opera Mini, UC Browser, and Nokia S40/S60 web browsers.
Some of the browsers above are open-source others are not.
For example, Firefox, Safari, and Chrome make up about 75% of the global web browser usage. While Apple Safari, Android Browser, and Chrome make up about 50% of the worldwide use on mobile devices. Only Mozilla Firefox out of these all is open-source; hence it’s regarded as the most secure browser among all that are mentioned.
Browsers functionality

Having a clear understanding of browser functionality would significantly help in understanding how the browser engine works.
The primary functionality of a web browser is to present the web resources you choose. It requests your URL resources from the server and displays it on the browser window for your view.
URL resource is in HTML and CSS codes, and sometimes it can be in PDF, Image, or other formats. The user would specify the server location by typing in the uniform resource identifier (URL), and the web browser would fetch it out.
The browser display is determined by how the HTML and CSS codes are defined. HTML and CSS codes are standardized by the W3C (World Wide Web Consortium). W3C is the standard organization for the web. But web browsers do not conform entirely to all W3C specifications.
Most web browsers deploy extensions to carry out further operations, which have caused uniformity and compatibility issues.
There are many web browsers on the internet, but their user interface has so much in common. However, it is surprising to know that their engines differ like day and night. Here are some common elements in a web browser:
- Address bar for entering URL
- Forward and back buttons
- Various options to bookmark
- Stop and refresh buttons.
- Home page button
- Widescreen for display
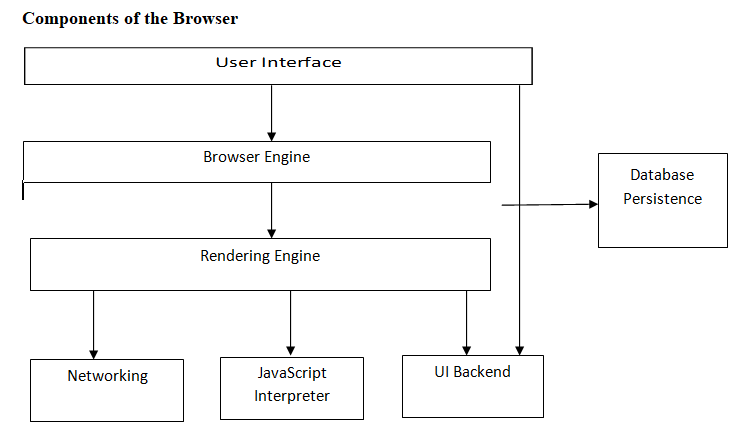
A web browser’s high-level structure
Web browsers have various components, of which we would discuss the major ones below:
- User Interface: The user interface interacts and acts as a display unit for the user. It has various components, including the address bar, menu’s, back/forward buttons, and lots more.
- The Web browser engine: Its function is to marshal actions between the rendering engine and User interface.
- The rendering engine: This is the component responsible for displaying the requested content by the user. It interprets HTML, CSS, and other display formats.
- Networking: This component is responsible for network calls, such as an HTTP request. It uses various implementations for various platforms.
- User interface backend: The UI backend is for drawing basic browser widgets such as windows and combo boxes. The backend is platform-independent and exposes a generic interface.
- JavaScript Interpreter: It is used to parse and executive JavaScript codes on the browser.
- Data Storage: The data storage component is a persistence layer. It is for saving different types of data such as cookies, passwords, bookmarks, FileSystem, WebSQL, IndexedDB, and so much more.

The web browser rendering engine and how it flows
As mentioned earlier, the rendering engine is responsible for displaying a requested URL’s contents on the screen.
A browser’s rendering engine displays XML documents, CSS, HTML, Images, PDF’s, and other types of data from extensions and plug-ins. Rendering engines used by web browsers greatly vary, and web browsers cannot function without them.
The browser engine fetches contents from the requested URL or document through the networking lawyer. It then parses the HTML document and converts each of the elements to DOM nodes in tree format.
The web browser engine would parse the style data in style elements and CSS files in another Tree called the render tree. A browser’s render tree contains all the visual attributes of the requested URL, including dimensions, color, and they would be displayed on the screen for the user.
Before it displays a user’s contents, the rendering engine would go through a process called the “layout process.” This stage is where each node is giving its coordinates where they would appear on the user’s screen.
It uses the UI back layer to carry out painting in the various nodes, displaying the exact colors you see on the screen when you type in a URL. These steps occur one at a time but with lightning speed, and the rendering engine displays contents almost immediately after typing the URL.
History of browser engines

Netscape was the dominant web browser during the 1990s, but the technological landscape has dramatically changed.
Fast forward to 2020; most people do not know what Netscape is all about. But back then, there was absolutely no web browser alternative out there on the internet that could challenge the speed, functionality, and dynamism of Netscape.
It took a giant 80% of the market share while others wallowed in Netscape’s shadows. However, Microsoft made a significant stride and developed Internet Explorer 1.0, which became the first to challenge the dominance of Netscape.
In the early days of Internet Explorer (IE), it was vulnerable and lacked most of the required features at the same time. Alas, internet explorer quickly evolved and started to catch-up with Netscape. Microsoft released various versions until they came up with version 4.0, which was preinstalled on the MS Windows systems free of charge.
That was the beginning of the end for Netscape. IE 4.0 generated handsome revenue through its cutting edge browser as, at that time, an alternative came to the scene and was distributed free of charge. Microsoft quickly used its full arsenal and Desktop monopoly to push out Netscape, which rapidly went downhill. Eventually, America Online (AOL) acquired Netscape in 1998.
Internet explorer grew exponentially after Netscape’s downfall and acquired 94% of the market share by 2002. At that moment, Microsoft thought they reached the very top, so they stopped upgrading IE.
They stopped implementing new features and upgrades, which was a huge mistake.
Netscape went behind the scene to regroup and made some strategic decisions. They made its source code open source, and after that, it quickly gained a lot of contribution, which gave birth to Mozilla Firefox.
Firefox kept growing and gaining a lot of traction, and soon it caught up with Internet Explorer. Microsoft won the initial battle, but they did not win the war because Firefox came on board and evened out.
Other web browsers also came on board, such as Opera, which brought about many innovative systems. It was compatible with a lot of operating systems and web standards. That’s not all; Apple began developing its browser known as the Safari and packed it by default with Mac operating system since 2003.
The golden age of browser engines

Web browsers evolved over the years, and MS Internet Explorer became inferior to Firefox, Opera, and Safari. A lawsuit by Opera and Firefox against internet explorer further resulted in more decline of IE.
Today Internet Explorer, which got rebranded to Microsoft Edge not too long ago, is still among the most popular web browsers globally.
But that’s basically because it comes preinstalled in Windows devices. We all know that Windows is dominating the desktop scene.
Premier engines power these browsers, and for many years there has been fierce competition among them.
Gecko powers Mozila Firefox; Opera is powered by Presto, Safari is powered by WebKit, and Internet explorer by Trident. (More on these engines a little later below.) Each of these browser engines comes with its full automation system, unique features, and fan base. More on browser engines a bit later.
Which browser uses Webkit and other present-day browser engines?
Google chrome is a behemoth in the browser industry. Google released its first version of Chrome in 2008, and WebKit powered it at that time. However, Google developed its very own engine later on, which is known as Blink.
It has gained a lot of traction and global usage over time and has overtaken Internet Explorer and Firefox engines already. Google achieved this by making part of the source code open source in a project named as Chromium.
Google added many new features and functionalities to the Blink engine, making way more challenging for other browsers to compete. Blink brought about unprecedented changes in the browser industry. Opera even abandoned its Presto web browser engine and adopted Blink. Apple disbanded its Safari browser support for windows. Microsoft fought tooth and nail to revive Internet Explorer.
Bill Gates’-founded tech giant started releasing new versions of Internet Explorer more frequently and finally introduced a brand new browser called Edge. However, all was to no avail, and Microsoft succumbed and switched its Edge web browser engine to Blink in 2019.
Presently web browser engine scene looks like this: there is the myriad of browsers that look like and function like Chrome due to the common engine they use. Such browsers include Chrome, Edge, Yandex, Vivaldi, Opera, and lots more.
We have the WebKit based Safari browser and the Gecko-based Mozilla Firefox browser as well. The competition among web browser engines is still rift, but it’s clear Blink and Chrome-like browsers outnumber others. It also seems they are generally more efficient than the rest.
Google is leveraging its entire arsenal to ensure that Blink stays ahead of the competition. It installs Chrome and other Blink engine using web browsers on most devices. However, Apple has done tremendously well in breaking the monopoly of Blink.
Apple has a policy that states that any web browser developed for iOS must run on its Webkit. This policy has given the Webkit some leverage and significantly improved its user base around the world.
What does the browser engine monopoly mean for users?

A monopoly is bad for users, and this means so much for everyone.
Google has a lot of leverage and monopoly on how we use the internet, how an advertisement gets shown, etc. Therefore, if Google monopolizes the browser engine, then it merely means Google owns the internet.
The internet is one of the media that allows people to escape centralized control. It’s aimed at promoting freedom of accessing the information, and if Google monopolizes browser engines, then it means we would all be at the mercy of a gigantic monopolistic organization.
Why is this bad? Like we all know, Google is a for-profit organization, and it makes streams of income from advertisements. The zeal to make money can lead to abuse of power and users’ information insecurity.
What are the different browser engines?
Web browsers’ user interface is very similar, but strangely enough, there is no formal specification of how a web browser interface should be. User interface similarity comes from acceptable practices formed over the years, and browsers also copy each other.
However, the engine that drives each of the browsers differs significantly in operations. Here are the major web browser engines:
Blink – An open-source engine that powers Chrome, Opera, Brave, and lots more. It is part of the Chromium projects with contributions from IBM, Facebook, Google, Samsung, Adobe, etc.

Gecko – Developed and powered by Mozilla. It is used in Mozilla Firefox and other applications such as Thunderbird email client.

WebKit – This is an open-source engine that started as an engine for Linux. But, it supported windows in the past before ending its support for the same later on. Today, it supports only Mac OS, and it’s the engine behind the infamous Safari browser.

What are the different web browser engines all about?
The browser engine translates various types of code, such as HTML and CSS for the user. Codes get captured from the URL server after the user types in the address. HTML, CSS, and JavaScript codes determine what color the browser would render, the layout, animations, and other attributes. Web browsers provide a navigation system, display mechanism, and translation of codes as well.
A web browser engine powers these activities, and they understand how each line of code determines what is displayed on the screen for the user. Therefore the web browser engine is the most crucial feature of the web browser.
A web browser would be a dummy without its engine and cannot function. There are other aspects of a web browser which is powered by the engine. They include the extensions, menus, autofill, smart searching features, and a whole lot more.
But then why are there various web browser engines, and why not just one? The simple answer to this is competition and the different motives of developers. Often new browsers are developed to correct the flaws of another existing one and take over the market. So the need to outshine other browsers is a significant reason for the many web browser engines in the market today.
To buttress this point, Google first developed its Blink Web browser engine in 2013 as a separate web browser engine. The aim was to enhance the flaws in Webkit, especially in the aspects of multiple processing. By doing so, Google introduced a more efficient and robust web browser engine into the market.
Other organizations and developers would often build a separate web browser engine to correct flaws they see in others. Microsoft, on their part, contributed to the Chromium engine alongside other organizations, and it has proved to be among the top engines for many years now.
When your page loads differently from one browser to another, you should know that the engine is responsible for that. Therefore you should not blame or give credit to your browser; instead, you should do it to one that powers it, such as WebKit, Blink, Gecko, etc.
So how do web browser engines go about ‘differing’ from each other?

Every web page is rendered by the browser engine, which also determines how the pages gets displayed on the screen.
How the rendering engine operates is not standardized, and they all carry out operations based on how the programmers want it to be. In this section, we talk about how they differ in their mode of operations.
Most web browser engines similarly handle web pages, but their approach to security and web applications differs significantly. Web browser engines adopt various mechanisms to counter security challenges and web applications.
lThe web applications available on the internet keep growing alongside cyber threats. Web browser engines are forced to improvise new ways of handling web applications and the ever-growing security challenges on the internet differently.
Another significant area that the web browser engine differs significantly is how they all handle complex codes. A web browser engine’s algorithm in managing complex codes determines the speed at which it renders or loads pages on the screen.
There are lots of dynamic codes that must be optimized and processed very quickly by the engine. Lack of proper optimization leads to slow loading pages or errors. However, the JavaScript engine plays a significant role in helping to process complex codes.
Other significant differences in their mode of operations include:
- How to respond to and fix crashes
- CPU handling mechanism
- Memory management
- Web apps management
Difference between a web browser and a search engine

Web browsers and search engines need each other to function, but do you know the difference between a web browser and a search engine?
The difference between web browsers and a search engine is pretty basic for some but confusing to others.
Simply put, a web browser is required to access the internet while a search engine allows you to carry out searches on the internet. To access a search engine, you have to use a web browser.
Web browsers
There are lots of web browsers to choose from on the internet today. Some come preinstalled on your device, while you can download the others through their websites or respective app stores. Some are platform-dependent, while others are platform-independent.
Top 5 web browsers
There are lots of browsers on the internet, but the five major browsers are
- Edge
- Firefox
- Chrome
- Safari
- Opera
Search Engine
Google is undoubtedly the king when it comes to typical search engines, while Bing comes right next to it. Some quality security-focused private search engines such as DuckDuckGo exist there too. (We recommend using them over standard search engines like Google and Bing.)
As you know, a search engine like Google allows you to search and find what you are looking for when you type in a keyword.
Components of a search engine
A search engine has basically three major components:
- Crawler: These are automated software in the form of bots that periodically scans through web pages to search for search engine ranking criteria. Those criteria include URLs, Keywords, Internal links, images, Meta tags, and so on.
- Index: As the crawler scans web pages, it creates an index of the links, URLs, and keywords to come up with useful search results.
- Search Algorithm: When you search a query on a search engine, it uses the search algorithm to scan through various indexes and gives you the best result for your search. The search algorithm dramatically determines how efficient the search engine is.
Which of the web browser engine is the best?

Most of the browser engines have closed the gap in terms of operation. And there is not so much in-between them in terms of functionality and efficiency. So should you stick with your current browser, or should you migrate to another?
It’s actually more about preference than performance because most browser engines render web pages in similar fashion and speed.
They have all come to adopt the fundamental web standards, which weren’t the case previously. Since there is no massive gap in functionality; therefore, we cannot crown any as the best.
But then Blink seems to be trendy, and a lot of web browsers switched to it, the biggest among them is Microsoft. Google appears to be most proactive in terms of updates and new feature addition. Furthermore, Blink based browsers seem to dominate the scene, so it is really not out of place to say Blink is at the top of the food chain.
However, other browser engines such as Gecko and Apple’s WebKit continue to impress with new features and cutting-edge functionalities. At the end of the day, you should opt for what suits you and floats your boat.
Final notes
Web browsers are, by far, the most used and most important applications for devices. People spend more time viewing web pages than any other thing on their devices. Not only do they allow you to browse on the internet, but they can also let you use web applications.
There are many standard and secure web browsers in the market today, and an engine powers each. The most widely-used browsers among all are Chrome, Edge, Safari, and Firefox. In contrast, the most popular browser engines include Blink, Gecko, Webkit. But at present, they all seem to be going neck-to-neck as there is not so much that separates them in terms of functionality.
However, Google’s Blink engine seems to be the perennial favorite among users. Metrics show that Blink leads the pack by some margin due to the extensive library and extensions built by Google over the past decade. It comes integrated with Google services, can sync passwords, bookmarks, functions on multiple platforms, and most importantly, seems to keep evolving actively.
Due to Blink’s extensive features, Microsoft Edge has ditched its browser engine and adopted Blink. Even the other up and coming web browsers, such as well-loved Brave and Vivaldi, are also based on Chromium, which runs on Blink. So, in essence, many web browsers and multiple browser engines exist, but both Google’s browser and engine take the lion’s share in the market today.